2009年6月8日 星期一
090608期末作業-粒狀物裝瓶動畫
2009年6月2日 星期二
2009年5月26日 星期二
090526凹凸表面貼圖
1.先在ps利用筆刷製作簡單的線條稿,或是任意圖形,灰階 儲存成jpg檔
(筆刷的深淺也會有所影響)





2009年5月19日 星期二
090519 貼圖去背

 圖二
圖二
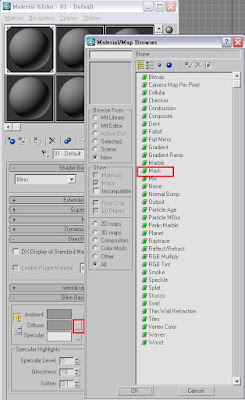
5.在材質球視窗的Mak Parameters選項中,Map選檔名:label Mask選檔名:Mask

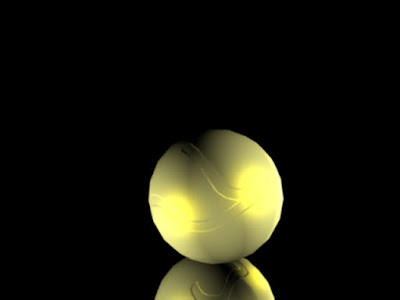
6.完成以上動作後,即可預視貼圖結果,如下圖


貼圖去背(二)
1.先在F視窗內用Sapes-line畫如下圖左邊的長形物件,在top視窗用Sapes-Circle畫一個圓,按右鍵convert to Editable spline ,用點調整半圓形如下圖右邊的物件
2.選半圓形物件,增加修改器『Bevel Profile』 3.選取長型物件,在右邊視窗中點選『Pick Profile』,完成如下圖
3.選取長型物件,在右邊視窗中點選『Pick Profile』,完成如下圖
ps:常寬部份可將長形物件用點做調整

4.貼圖完如下圖,若logo位置不理想,可增加修改器UVW-Map右邊+號打開點選Gizmo,利用旋轉工具調整至適當位置

以下為將貼圖二所製作的器皿製作的動畫,一樣有使用到reactor(反應器)的功能
另外掉落的物件若是多組合形式,可在上方選單,點選『Group』群組,但是要記得要先調整完確定後在群組,否則該物件將無法做調整
2009年5月12日 星期二
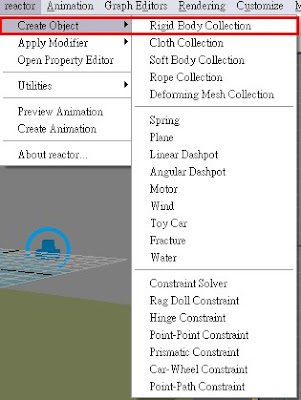
090512 reactor(反應器)-球體落下練習
學習:reactor(反應器)的基本用法
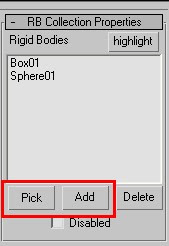
1.
2.
1.先ㄧ球體,,拉高至適當高度,再用BOX畫一長方形,如下圖!
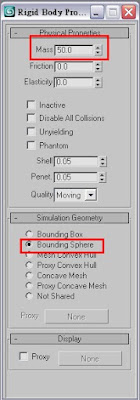
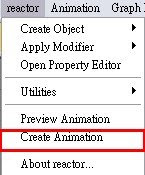
2.選取球狀物件,在上方選單選取reactor-open propety

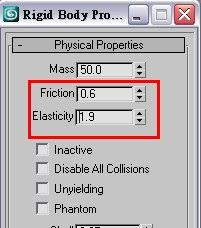
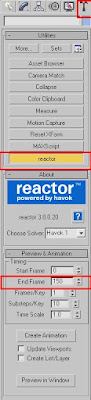
調整數值如下Mass重量 Fricon摩擦力 Elasticity彈性 下方選單要選取紅色框的項目



 8.動畫秒數一般都只設定100格,若不足在右下方有如下突的標示,點選即可設定
8.動畫秒數一般都只設定100格,若不足在右下方有如下突的標示,點選即可設定

2009年5月5日 星期二
090505輸出格式的比較
於Perspective觀視埠內,從指令面板拖拉放一只茶壼。
點按主工具上的Quick Render。
點按浮動視窗上左上角的Save Bitmap選用Jpg,分別調整其壓縮比及滑順值,做出比較選用Tiff,選用Tga,分別設定24bit及32bit
 品質:最好 檔案格式:jpg 大小:51.7k
品質:最好 檔案格式:jpg 大小:51.7k 品質:中間 檔案格式:jpg 大小:10.0k
品質:中間 檔案格式:jpg 大小:10.0k可將Tga檔至PH做變化,在色板中會多一個Alpha圖層可供選取使用
以下是用Tga檔Alpha圖層做的變化,目前先上傳簡單的修改~之後會弄過!

2009年4月28日 星期二
2009年4月12日 星期日
090412期中作業
第二版動畫修整: 後段格數不夠,會在調整,附上上第三版有運鏡的!
第一版動畫:


以下是附上金屬.塑膠.玻璃材質製作的,外觀材質跟實際的不同,我把它改成玻璃材質 ,燈光打沒有陰影


2009年3月31日 星期二
2009年3月29日 星期日
2009年3月24日 星期二
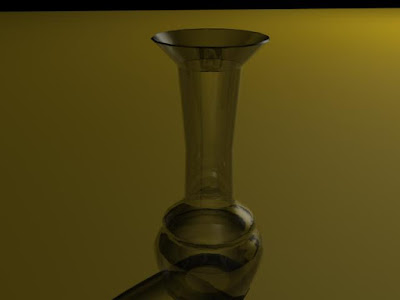
090324玻璃材質製製作
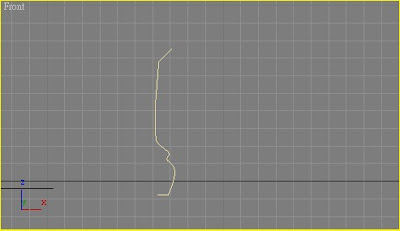
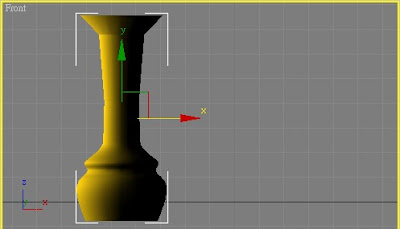
 1.在Front視窗畫花瓶的線條(如下圖)
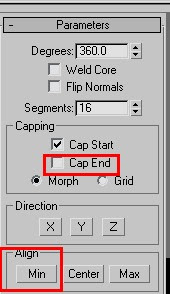
1.在Front視窗畫花瓶的線條(如下圖) 2.增加修改器Lathe-在Algn選min-cop Ene不打勾(如下圖)
2.增加修改器Lathe-在Algn選min-cop Ene不打勾(如下圖)
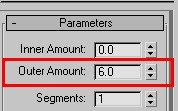
 3.再增加修改器shell增加厚度(如下圖)
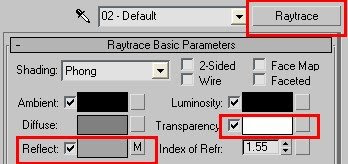
3.再增加修改器shell增加厚度(如下圖) 4.增加材質-在standard-跳出的視窗選Raytrace
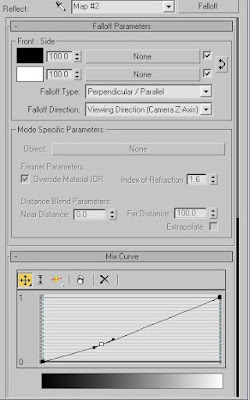
4.增加材質-在standard-跳出的視窗選Raytrace 5.點選Reflect右側的小方塊-跳出視窗選『Falloff』
5.點選Reflect右側的小方塊-跳出視窗選『Falloff』 7.以上調整完成後,如下圖
7.以上調整完成後,如下圖
2009年3月18日 星期三
2009年3月16日 星期一
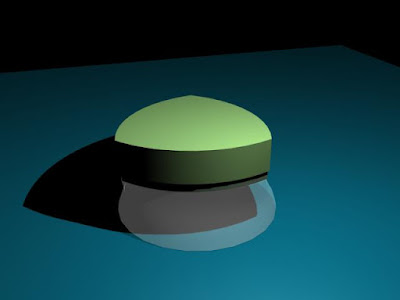
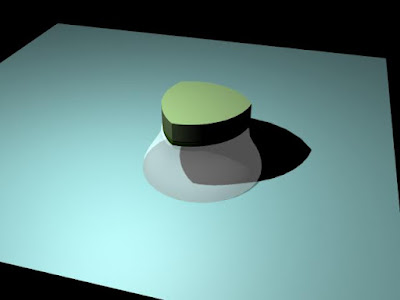
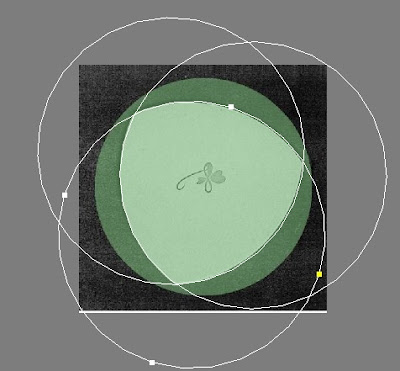
090310綠迷雅細緻霜塑膠盒練習

 1.先在top視窗views置入圖片
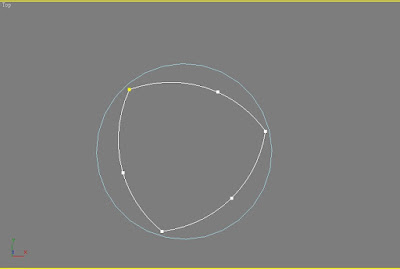
1.先在top視窗views置入圖片 2.用Circular畫出三個圓形將三角圓弧框住,圓形的大小要到修改器去調整,不可以直接用放大縮小
2.用Circular畫出三個圓形將三角圓弧框住,圓形的大小要到修改器去調整,不可以直接用放大縮小
 5.要將圓形.三角半圓弧形的中心點設成一樣,不然在loft的時候容易變形扭曲(設定如下圖)
5.要將圓形.三角半圓弧形的中心點設成一樣,不然在loft的時候容易變形扭曲(設定如下圖)
6.之後一樣畫一條直線,進入Compound Objects-loft
7.先選圓形-Loft-Pick Path-直線-Path:100-Pick Shape-三角半圓弧
8.綠迷雅細緻霜塑膠盒有分成盒蓋、盒身與環共三個部份,方法都一樣,記得要給材質球調整,完成對齊排列好就完成囉!
------
在過程中最常遇到就是loft的時候容易扭曲變形,就算是有調整起始點跟中心點,感覺多少都會有一點變形不像老師部落格做的那樣,也是做了好幾次之後才有覺得比較好的,雖然造型方面還是跟實際的有點差距.....









