12/9新學到的功能:
1.Bone Tools
2.Skin
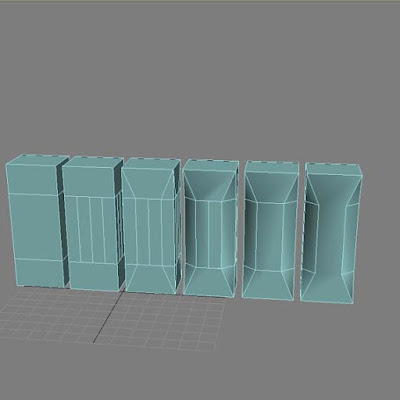
方法:1.先用box畫一個方形(Length=10;Width=40;Height=2),右鍵Editable Poly,進入Face次物件選Extrude做微距擠壓(Height數據為2表示擠壓出兩等分,完成按Apply,依序完成兩次)(如下圖)

2.骨架(共有兩種方法
(一)右工具列選systems-Bones,即可開始製作骨架共有四段骨架,在最後的結尾時按右鍵,結尾骨架為鑽石形狀,要特別注意!
 (二)
(二)
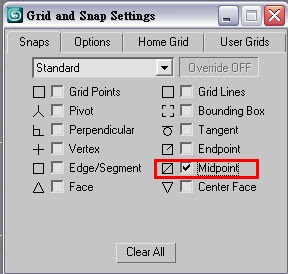
使用Snaps Toggle選2D-按右鍵-選Midpoint-這樣畫出來的骨架即可對準中間繪製

3.在上方選單選「Animation」-Bone Tools-Bone Edit Mode(要先選最先製作的骨架,在選單),即可做修改骨架的位置,可調整Y軸數據將四塊骨架位置準確
4.進入Front視窗,將骨架調整至Box中間的位置
5.上方選單選「Animation」-Bone Tools-Bone Edit Mode-Fin Adiustment Tools-Bone Objects此項為可調整骨架的寬度等等...
Fins選項中的:Side Fins,Front Fin,Back Fin,可調整骨架數據長出翼,要調整數據的位置要打勾
6.點選方形物件之後,增加修改器Skin-點選Add-增加三隻骨架(不含最後鑽石形骨架)
7.製作動畫:
此一動畫,前後共60格,第10格前紙板不動。
於10→20格讓Bone02轉成90度。
於20→30格讓Bone03轉成90度。
於30→40格讓Bone02保持不變。
於30→40格讓Bone03保持不變。
於40→50格讓Bone02反轉90度。
於50→60格讓Bone03反轉90度。
1.啟動Autokey
2.選取Bone2
3.動畫滑塊移到第10格,滑鼠放在滑塊上,按右鍵,按OK。
4.動畫滑塊移到第20格,將Bone2旋轉90度,按右鍵,按OK。
5.選取Bone3,動畫滑塊移到第30格,滑鼠放在滑塊上,按右鍵,按OK。
6.動畫滑塊移到第30格,將Bone3旋轉90度。
7.動畫滑塊移到第40格,按右鍵,按於Source欄鍵入30。
8.選取Bone2,動畫滑塊移到第40格,滑鼠放在滑塊上,按右鍵,按OK。
9.動畫滑塊移到第50格,將Bone2反轉90度。
10.選取Bone3,動畫滑塊移到第40格,滑鼠放在滑塊上,按右鍵,按OK。
11.動畫滑塊移到第60格,將Bone3反轉90度。
(紅色字轉包裝結構設計-寶泰老師教學 的教學講義)
心得:基本在製作動畫前的作法都覺得算是簡單滿好做的也不會很難,但是開始製作摺紙動畫時就覺得有點難度了,這個摺紙動畫我做了4~5次才算成功,因為一直將摺紙個格數弄錯都會弄得很奇怪,變成第2.3骨架一起折......,幸好因為做了那麼多次,我自己也發現問題點,也解決了,開心!
 3.在 3ds Max視窗最下方有「Auto key」的選項,點選此選項,即可開始做動畫, 1/100軸可調整時間軸動作格數
3.在 3ds Max視窗最下方有「Auto key」的選項,點選此選項,即可開始做動畫, 1/100軸可調整時間軸動作格數
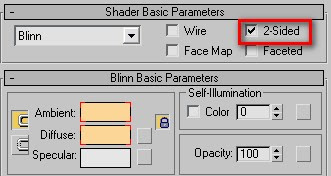
 5.可給此物件材質,這樣在旋轉的時後兩面才會有顏色,在給材質球時候,在2-Sided打勾這樣兩面才會有顏色.
5.可給此物件材質,這樣在旋轉的時後兩面才會有顏色,在給材質球時候,在2-Sided打勾這樣兩面才會有顏色. 6.動畫輸出:
6.動畫輸出:



 圖一
圖一
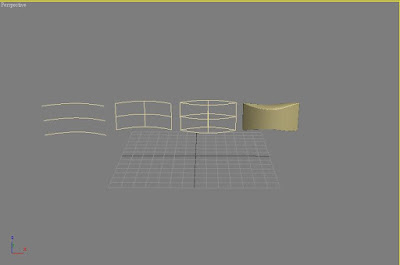
 圖三
圖三






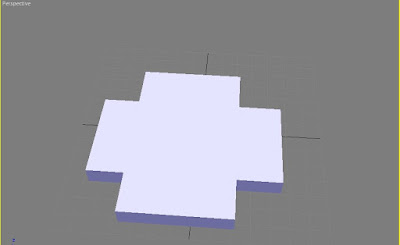
 081104今天老師抽考HP墨水夾的盒子,製作過程中,真是冒汗連連= = ,有點腦袋空空不知道怎麼去做,還好想到之前老師有教過的方法,思考之後覺得應該可以這樣做,就給他是試看看了....形狀是有點跟實際的不同.....但還是差不多....
081104今天老師抽考HP墨水夾的盒子,製作過程中,真是冒汗連連= = ,有點腦袋空空不知道怎麼去做,還好想到之前老師有教過的方法,思考之後覺得應該可以這樣做,就給他是試看看了....形狀是有點跟實際的不同.....但還是差不多....

 圖一
圖一 圖二
圖二
 圖三
圖三