問題:在弄兩台攝影機時,在3d max觀看是ok的,可是輸出的時候都會發現後段影片有問題,設定多台攝影機我在用期中作業的時候都不會發生的狀況,但在期末作業卻都發生好幾次這種問題,目前只好分兩次輸出之後整合在一起,成品我覺得還沒有很ok,還需要繼續修正!
2009年6月8日 星期一
2009年6月2日 星期二
2009年5月26日 星期二
090526凹凸表面貼圖
學習目標:將物件貼圖賦予凹凸表面
1.先在ps利用筆刷製作簡單的線條稿,或是任意圖形,灰階 儲存成jpg檔
(筆刷的深淺也會有所影響)

1.先在ps利用筆刷製作簡單的線條稿,或是任意圖形,灰階 儲存成jpg檔
(筆刷的深淺也會有所影響)

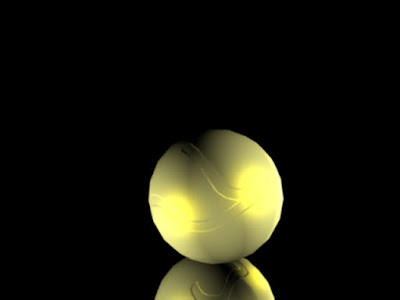
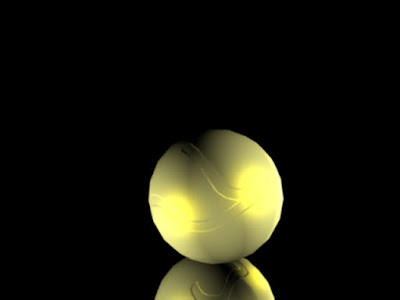
2.在3d mas畫一個球體,並給予材質,選Metal,下方選單點選Maps-Bump-選擇剛剛在ps製作的圖檔,Amount數值可以調整








2009年5月19日 星期二
090519 貼圖去背
貼圖去背(ㄧ)
1.先將圖一在PS中,用魔術棒點選logo外框處,並copy 儲存成為jpg檔 檔名:label

圖一
2.開啟新檔將copy的圖貼上,並將外框填滿成『黑色』如圖二,並儲存成為gif檔 檔名:Mask
 圖二
圖二3.用box畫一個長方形方塊,並給予材質球
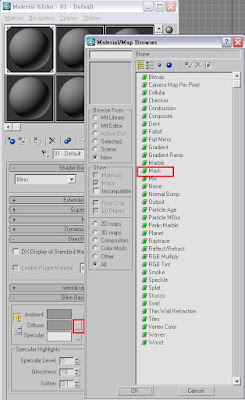
4.在材質球視窗,點選Diffuse右邊小方塊,跳出視窗,點選『Mask』,如下圖

5.在材質球視窗的Mak Parameters選項中,Map選檔名:label Mask選檔名:Mask

6.完成以上動作後,即可預視貼圖結果,如下圖


貼圖去背(二)
1.先在F視窗內用Sapes-line畫如下圖左邊的長形物件,在top視窗用Sapes-Circle畫一個圓,按右鍵convert to Editable spline ,用點調整半圓形如下圖右邊的物件
2.選半圓形物件,增加修改器『Bevel Profile』 3.選取長型物件,在右邊視窗中點選『Pick Profile』,完成如下圖
3.選取長型物件,在右邊視窗中點選『Pick Profile』,完成如下圖
ps:常寬部份可將長形物件用點做調整

4.貼圖完如下圖,若logo位置不理想,可增加修改器UVW-Map右邊+號打開點選Gizmo,利用旋轉工具調整至適當位置

以下為將貼圖二所製作的器皿製作的動畫,一樣有使用到reactor(反應器)的功能
另外掉落的物件若是多組合形式,可在上方選單,點選『Group』群組,但是要記得要先調整完確定後在群組,否則該物件將無法做調整
2009年5月12日 星期二
090512 reactor(反應器)-球體落下練習
學習:reactor(反應器)的基本用法
1.
2.
1.先ㄧ球體,,拉高至適當高度,再用BOX畫一長方形,如下圖!
2.選取球狀物件,在上方選單選取reactor-open propety

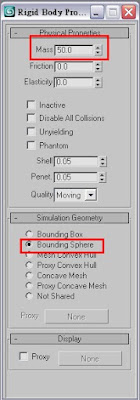
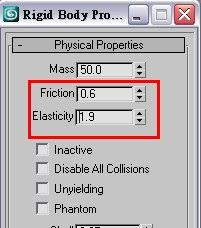
調整數值如下Mass重量 Fricon摩擦力 Elasticity彈性 下方選單要選取紅色框的項目

3.BOX設定也是相同,但不給予重量 ,下方選單要選取『Mesh Convex Hull』
p.s ;如果是碗狀的凹狀物件,在下方選單要選取『Concave Mesh』
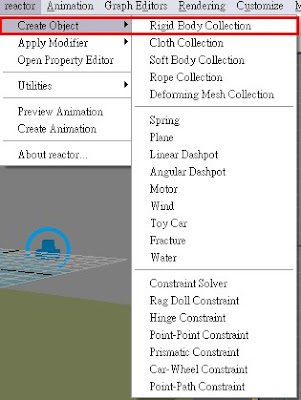
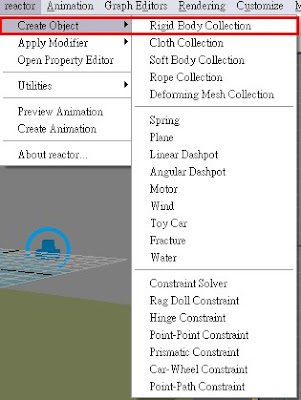
4.在上方選單選取reactor-Rigid Body Collection,在P視窗認一點選,就會出現如下圖左邊的藍色圈圈

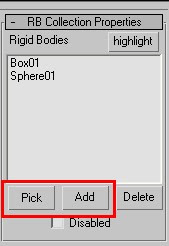
5.點選藍色圈圈,在右邊視窗選單選取Pick點box物件 Add球體物件

6.在上方選單選取reactor-Preview Animation ,即可預視動畫結果
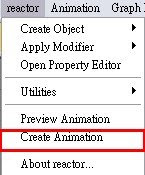
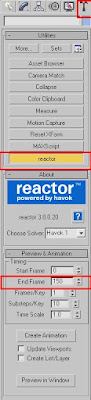
7.要Rendering儲存動畫的話,在在上方選單選取reactor-Create Animation
 8.動畫秒數一般都只設定100格,若不足在右下方有如下突的標示,點選即可設定
8.動畫秒數一般都只設定100格,若不足在右下方有如下突的標示,點選即可設定
9.完成8設定後,在右上方有一個像是陲子的造型標示點選 ,設定如下

10.基本設定如1-9,可自由做不同變化
2009年5月5日 星期二
090505輸出格式的比較
方法:
於Perspective觀視埠內,從指令面板拖拉放一只茶壼。
點按主工具上的Quick Render。
點按浮動視窗上左上角的Save Bitmap選用Jpg,分別調整其壓縮比及滑順值,做出比較選用Tiff,選用Tga,分別設定24bit及32bit
 品質:最好 檔案格式:jpg 大小:51.7k
品質:最好 檔案格式:jpg 大小:51.7k
 品質:中間 檔案格式:jpg 大小:10.0k
品質:中間 檔案格式:jpg 大小:10.0k
可將Tga檔至PH做變化,在色板中會多一個Alpha圖層可供選取使用
以下是用Tga檔Alpha圖層做的變化,目前先上傳簡單的修改~之後會弄過!
於Perspective觀視埠內,從指令面板拖拉放一只茶壼。
點按主工具上的Quick Render。
點按浮動視窗上左上角的Save Bitmap選用Jpg,分別調整其壓縮比及滑順值,做出比較選用Tiff,選用Tga,分別設定24bit及32bit
 品質:最好 檔案格式:jpg 大小:51.7k
品質:最好 檔案格式:jpg 大小:51.7k 品質:中間 檔案格式:jpg 大小:10.0k
品質:中間 檔案格式:jpg 大小:10.0k可將Tga檔至PH做變化,在色板中會多一個Alpha圖層可供選取使用
以下是用Tga檔Alpha圖層做的變化,目前先上傳簡單的修改~之後會弄過!

訂閱:
意見 (Atom)




